First look: CKSideBarController, a UITabBarController for iPad
November 26, 2012 | Jason Kozemczak
tl;dr
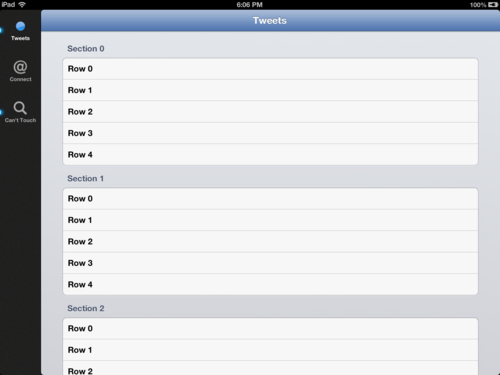
For the past several months, I’ve been working on number of projects that utllize a view layout similar to Twitter for iPad. For those that haven’t seen Twitter for iPad, the app has a root view that essentially shows a vertical tab bar on the left. When content under a certain tab needs the attention of the user, a “glow” appears on the tab.
You can get the source on Github!
To help kickstart others who want to organize their app in a similar fashion, I’ve created CKSideBarController. Its API operates very similarly to UITabBarController, and its look and feel is clean:
Todos
CKSideBarController is young. As in, I wrote it yesterday. Currently, there’s no way to customize the look and feel of the Controller’s view. Fortunately, the styling code is fairly easy to find (Search for “UIFont” or “UIColor” to get rolling); so definitely fork and style to match your app!
CKSideBarController adds a category to UIViewController that allows you to configure the UIViewControllers being managed by the CKSideBarController via a `sideBarItem` property. If you change a property on the sideBarItem in your view controller, it will not automatically update the corresponding tab (for example, if you were to change the tab’s image). You need to manually refresh the CKSideBarController via it’s `refresh` method. Ideally, the CKSideBarController would do some KVO magic to determine when it needs to update the displayed tabs.
Getting Started
If you’ve stuck around, it means you’re interested in CKSideBarController, blemishes and all! If you’re adventurous, you can get a good idea of how to use CKSideBarController and what you can do with it by looking at the example project included in its Github repository.
The easiest way to use CKSideBarController would be CocoaPods, if I had had time to get a spec written for it NOTE: if you want to a make a Podspec for the controller, please do and let me know when it’s published!). a Podspec outstanding, you can simply clone the Github repo and copy all the files under the `Source` directory into your XCode project. CKSideBarController is written using ARC, FYI.
Like UITabBarControllers, UISplitViewControllers, etc., CKSideBarController works best as the window’s `rootViewController`. With that in mind, you’ll probably want to save a reference to the side bar controller in your App Delegate:
If you were to run the app with the above code, you’ll see an empty side bar with no content. You’ll need to give the view controller some UIViewControllers to handle!
Now that we’ve given the side bar controller some views to manage, we can configure the individual view controller’s `sideBarItem` to customize the look of the tab representing the view controller. Remember to import the CKSideBarController header file or else you won’t see the `sideBarItem` property on your UIViewControllers!
If we re-run the app, we’d see the side items populate with images, titles, and a pleasant glowing effect. Awesome! If we want even more fine-grained control over tab selection, you can have your app delegate implement the `CKSideBarControllerDelegate` protocol. All of the methods are optional, and allow you to decide if a tab can be selected, as well as being notified when the selection actually happens (not unlike UITabBarController, for example). Be sure to set your app delegate as the side bar controller’s delegate if you want take advantage of these delegate methods.
importing the CKSideBarController header exposes a `sideBarController` property on UIViewControllers, which will return a reference to its ancestor of type CKSideBarController (if it has one), else you’ll get nil. This is in the same vain as UINavigationController and UITabBarController (following in the footsteps of giants).
What’s Next
Please use the controller and let me know what issues you find with it. Be sure to log it in Github Issues and I’ll do my best to look into it. You can also fix it yourself and submit a pull request. I’d suggest running new features by me before submitting a pull request (or do it anyway, whatever), as I try to conscience of feature creep in the controls I write.
Follow me on Twitter to find out more. Send a tweet my way letting me know what you think!